A-Z
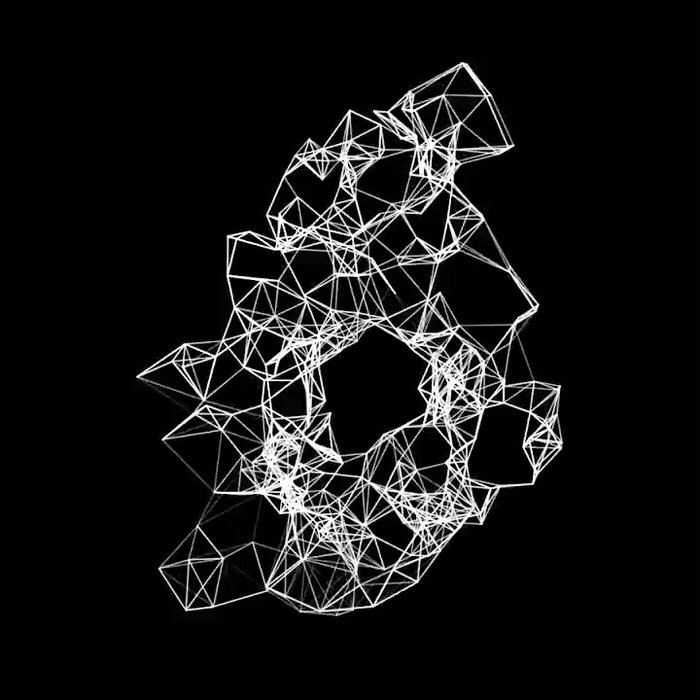
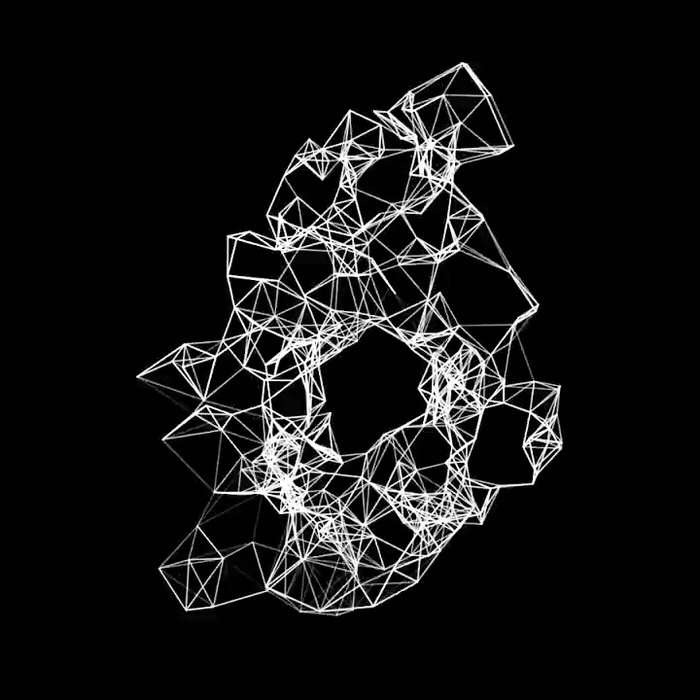
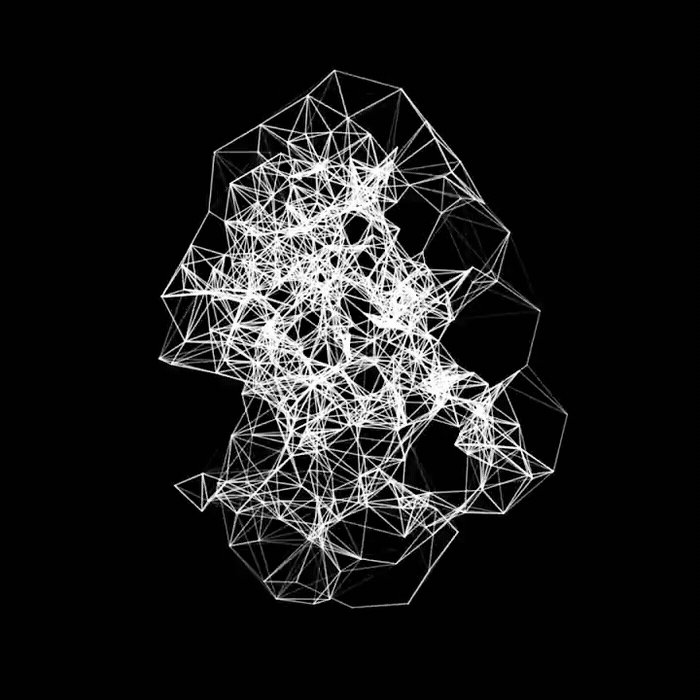
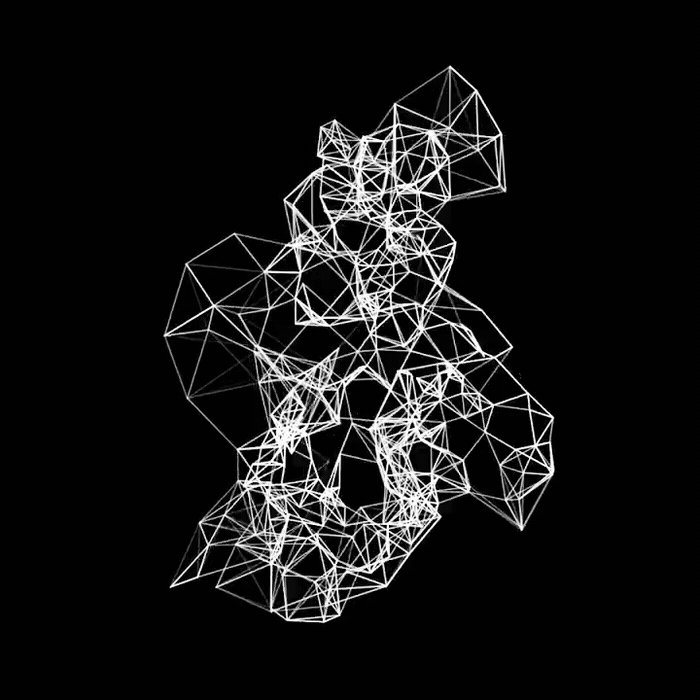
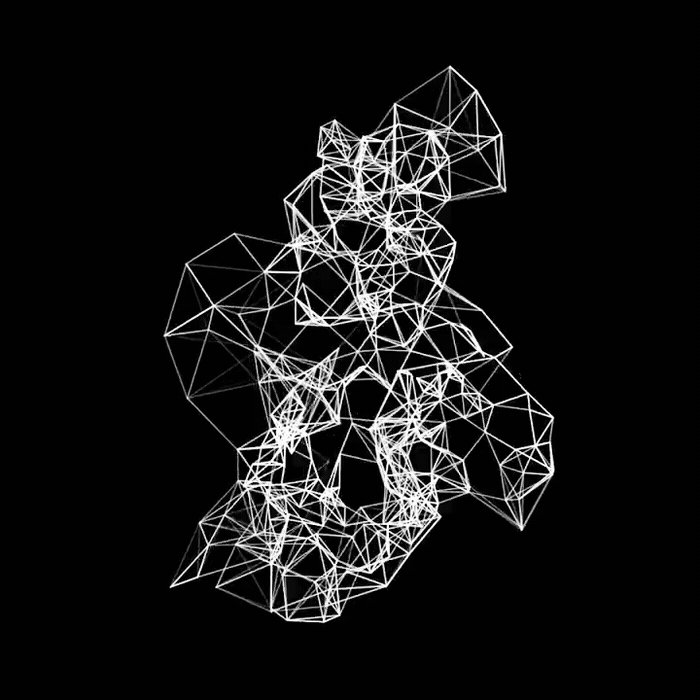
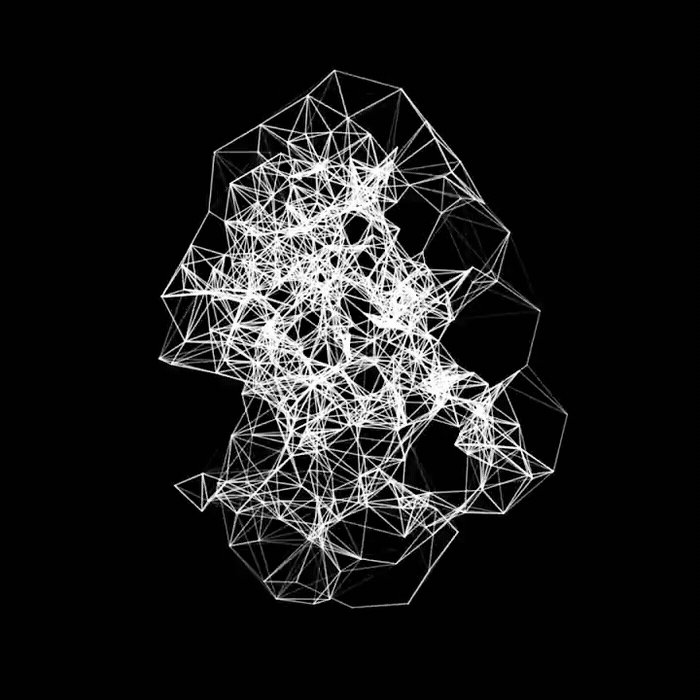
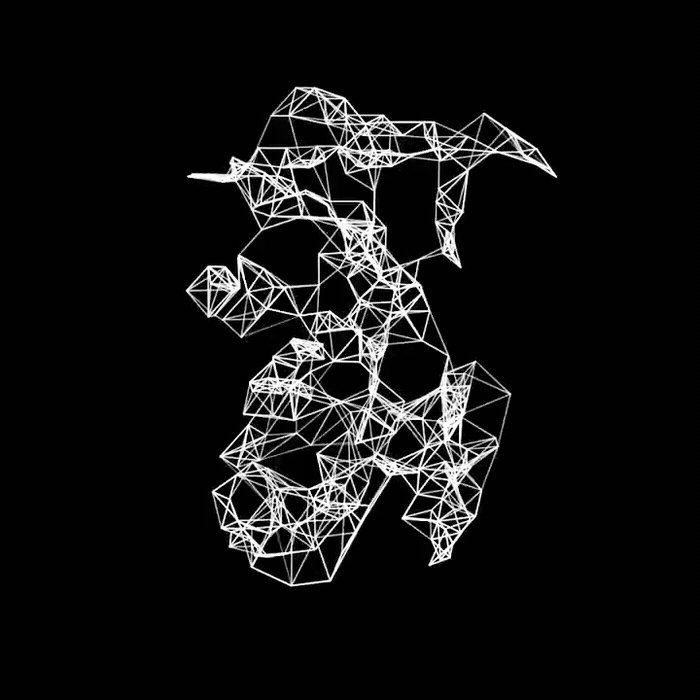
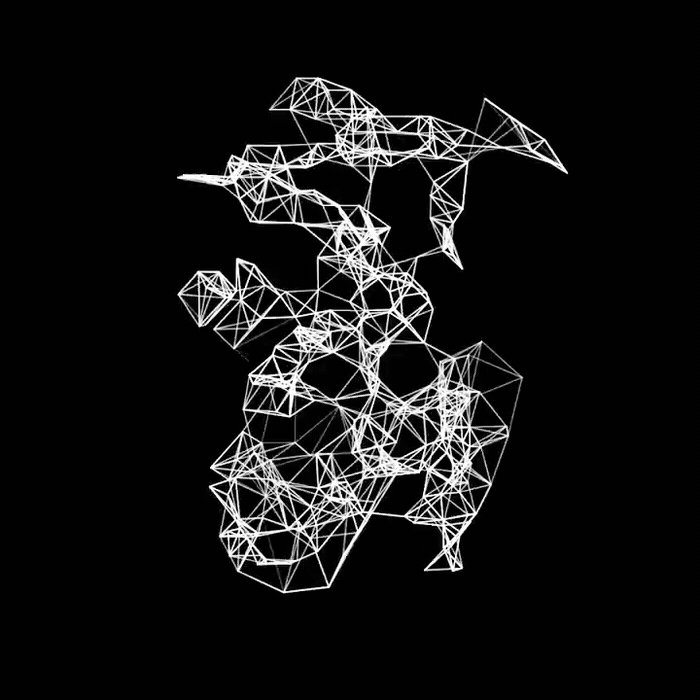
An experimental typography in motion graphic form that focuses on implementing Adobe After Effect and Plexus 2.
Motion Design : Yen Hung (Jeff) Lin



























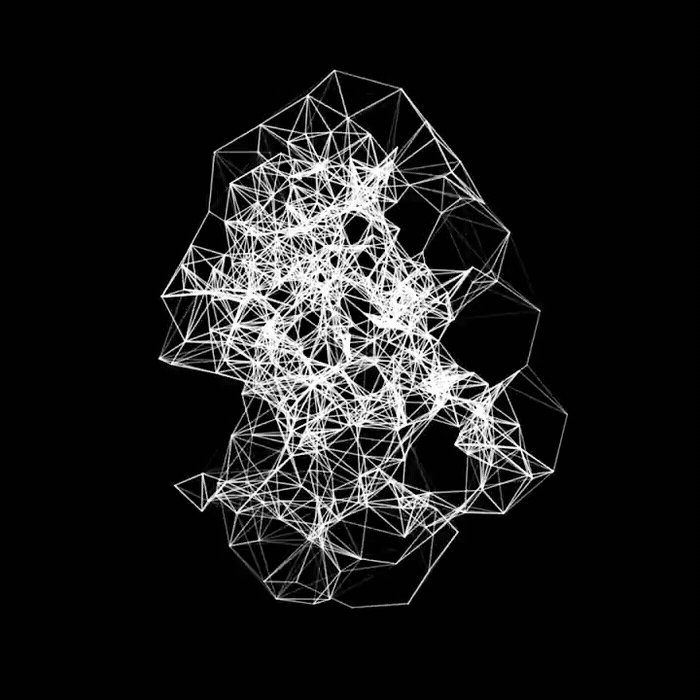
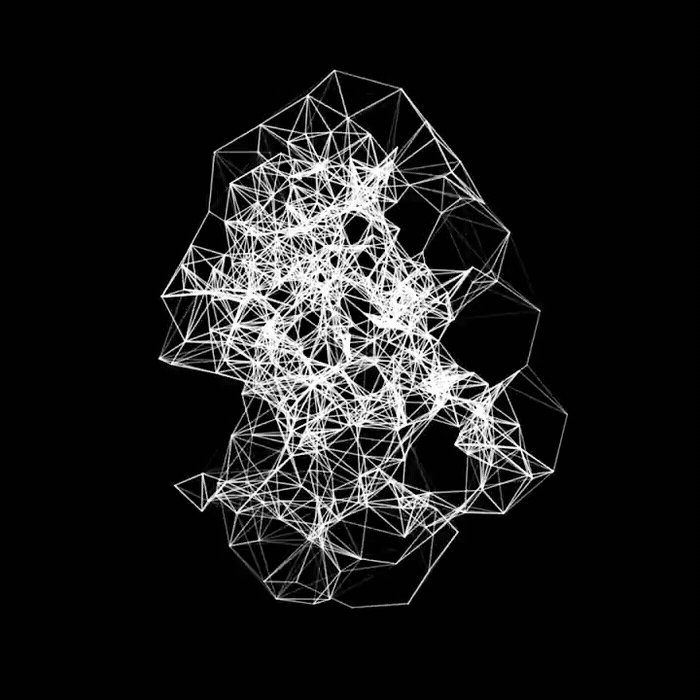
An experimental typography in motion graphic form that focuses on implementing Adobe After Effect and Plexus 2.
Motion Design : Yen Hung (Jeff) Lin